En este
tutorial vamos a ver como
insertar una firma en nuestros correo electrónico outlook. Esto es buena idea para difundir un poco más nuestras redes sociales y nuestro sitio web. Es muy usado también por empresas las cuales se mantienen en constante comunicación vía e-mail con sus clientes, para hacerles llegar mayor información a través de dichos medios.
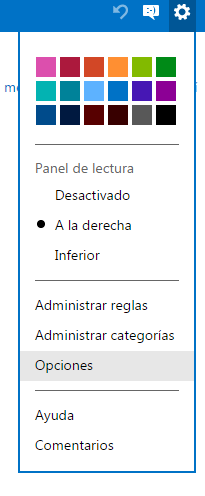
Lo primero que haremos será ir a nuestro correo electrónico outlook y en la parte superior derecha haremos clic en elícono de engranaje que representa la configuración.
Posterior a esto haremos clic en
opciones.
Entre las diversas opciones de configuración que tenemos para nuestro correo electrónico haremos clic enFormato, fuente y firma.
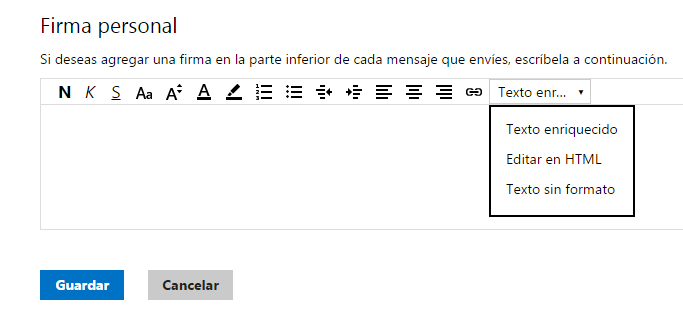
Nos mostrará una ventana de edición, allí podemos colocar los datos que queremos aparezcan en nuestra firma, y a demás de eso darles ciertos formatos como el tamaño de fuente, color, alineación entre todos. A su vez cuenta con la opción deeditar en html, esto es bastante útil debido a que nos da más posibilidades en cuanto a diseño.
Por ejemplo, acá colocaré un código sencillo en html con el cual podemos colocar en nuestra firma nuestro sitio web y los perfiles de facebook, twitter, google+ y linkedin.
br /h3Visita mi sitio web:a href="http://tusitioweb.com/"span style="color: blue;"Nombre de tu sitio web/span/a/h3Mantente conectado con nuestras redes sociales:br /table cellpadding="10" cellspacing="10"tbodytrtda href="https://www.facebook.com/tupagina"img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCxl3KPfdrtd_DcbddV6E4OizUKZDz4aUsWOIg77RwqfCGSV6ql-Lz_FPem1WRwUsdfypurLNKpx9fXxO07qhx3-dSCW7ceSho0yiF77A9xOXW804oycBT1fv1UW9dYXCrFLVL3iJpYBUr/s1600/icono-facebook.png" width="75" //a/tdtda href="https://twitter.com/tuperfil"img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiStR-sCSepiMmU6SHm7cxRfYs02EHkq_P66TShsWm6wtrGzfMwX5wCpMagXiZnXXtz4uxnXiefTmNpjC0IyHPJR_mmG80UiGclIGdJZ0ENwslri7iJoQNL2nsNu55-M_6gFbDjq5mrZ-rw/s1600/IconoTwitter.png" width="75" //a/tdtda href="https://plus.google.com/tuperfil"img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRFWNKljTLsKlZaO-rIZPo85ulpA2pMdPQlv-T5WGftaWtwwliSw3M4WdgNYQYC1ziLmIChznFDKeQN5ImZAvaks7J6SwyfJ_0mykGSV-oAZVzdzORdP23t8mKRDYklklG-1WY5RRjRBXg/s1600/Google-plus-icon.png" width="75" //a/tdtda href="https://www.linkedin.com/perfil"img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxW3dOjT2kYT9v5VinkkuhRHG_TFg_-N5_mVd4UyJxO2FjbOdPwHJ8edfqhyphenhyphens_ZccnMKotbby_4H4wpNbJkFlJfg4fE0mR54G78rezmFr8kUjmMCeTbyrYi_6IaivsUl3EYj71RhPL7YFG/s1600/linkedin-icon.png" width="85" //a/td/tr/tbody/tablebr /br /
Solo debemos editar el enlace de nuestro web en:http://tusitioweb.com/y los enlaces de las redes sociales.
https://www.facebook.com/tupagina -https://twitter.com/tuperfil-https://plus.google.com/tuperfil -https://www.linkedin.com/perfil
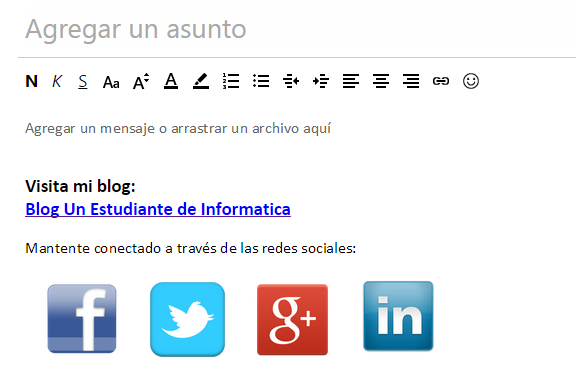
Al finalizar la edición en html elegimos de nuevo Texto enriquecido y tendremos una vista previa de la firma. Luego, clic en guardar.
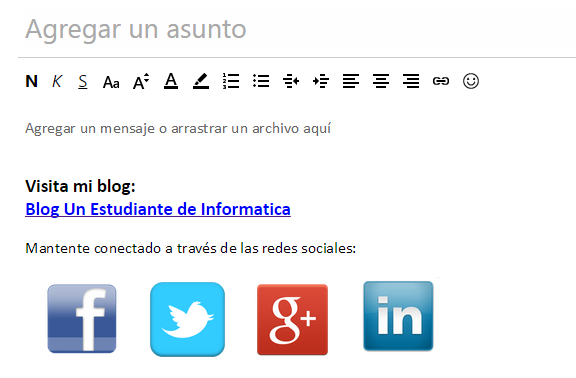
Finalmente, al redactar un correo electrónico notaremos que contamos con una firma predeterminada.
También te podría interesar:- Tutorial Joomla - Insertar mapas de google en nuestro sitio web
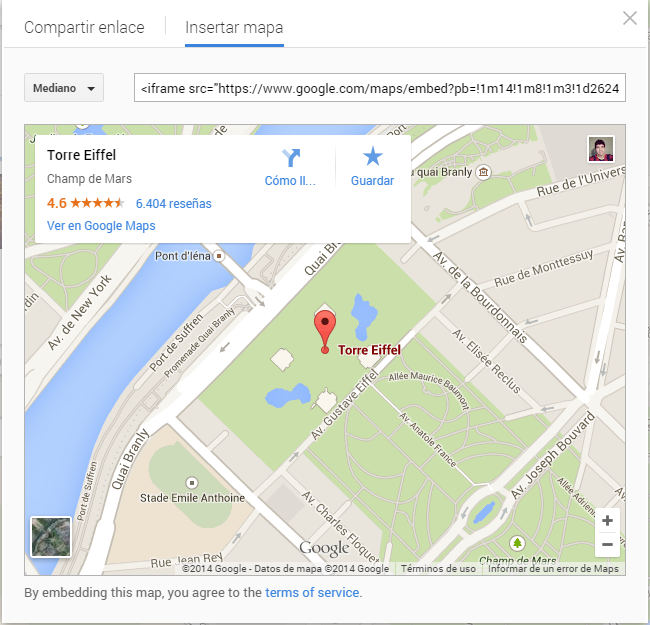
- Insertar mapas de google en nuestro sitio web
- Insertar la insignia de Google+ en nuestro sitio web o blog.
- Instalar AppServ en windows 7