Inicialmente vamos a laconfiguración global de nuestro panel de administración dejoomla.
Ahora en eleditor predeterminado elegiremos la opciónsin editor (IMPORTANTE: una vez insertado el mapa de google enjoomla, regresar a la configuración global y elegir el editor de su preferencia).
Para insertar el mapa de google haremos clic en extensiones Gestor de módulosPosterior a esto hacemosclic en nuevo y elegimosHTML Personalizado.Allí será donde colocaremosel código html que nos proporcionagoogle maps. Este código lo obtendremos ingresando a:https://www.google.co.ve/maps/preview?source=newuser-wspor defecto nos mostrará nuestra ubicación.
En el extremo superior izquierdo del mapa nos encontramos con un campo de texto en el cual colocaremos el lugar que queremos localizar en el mapa.Yo buscaré la Torre Eiffel, la cual me dice que está ubicada en Avenue Anatole France, París, Francia. Y esto es lo que nos muestra el mapa.
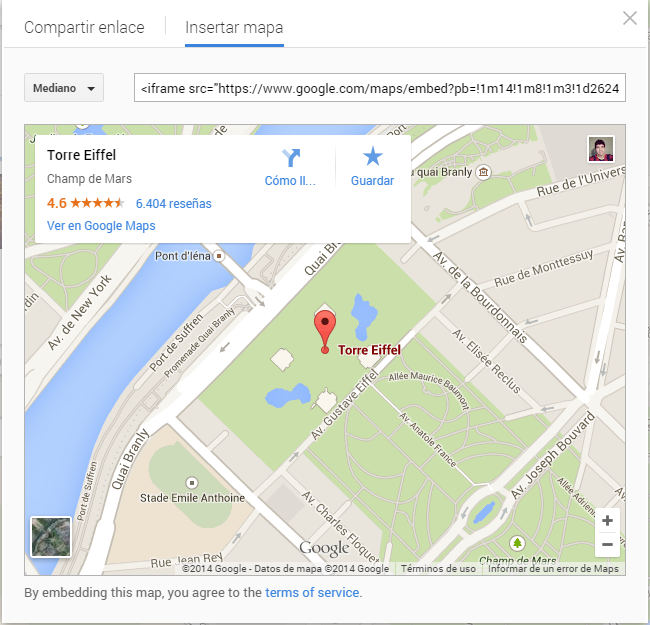
Listo, ahora debemos agregar el mapa ajoomla. En el extremo inferior izquierdo haremosclicen elicono con forma de engranaje, luegoclic en compartir e insertar mapa.
Nos mostrará una ventana como la siguiente, en donde elegiremos las dimensiones del mapa y copiaremos el código html quepegaremos en elmódulo html personalizado de joomla.
Al pegar el código html y guardar el módulo, el mapa interactivo debería ver de la siguiente manera.