Una buena idea para mantenernos en contacto con nuestros lectores es mediante las redes sociales, con facebook podemos crear páginas de fans de nuestro sitio web y compartir constantemente nuestras entradas. Una buena forma de asegurarnos de que los que visitan nuestro blog hagan clic en "me gusta" es con un pop-up que se abra cuando visitan nuestro blog.
Para agregar este pop-up a nuestro blog lo que haremos será ir al panel de administración de blogger y entramos en diseño.
Una vez allí hacemos click en añadir un gadget
Agregaremos un gadget del tipo HTML/Javascript
Nos abrirá una nueva ventana en la que pegaremos el siguiente código
script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/scriptstyle#fanback {display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;}#fan-exit {width:100%;height:100%;}#JasperRoberts {background:white;width:420px;height:270px;position:absolute;top:58%;left:63%;margin:-220px 0 0 -375px;-webkit-box-shadow: inset 0 0 50px 0 #939393;-moz-box-shadow: inset 0 0 50px 0 #939393;box-shadow: inset 0 0 50px 0 #939393;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin: -220px 0 0 -375px;}#TheBlogWidgets {float:right;cursor:pointer;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicJuHHjQWbQG_vR4Nv1DD-nj-pONUG6VmHqi3Eo-3geiBJqI5MCkXJS3bH5BFBIjXJR1YguRGHblkxipY59-PvlpE8Lm9qmNj_I9HpsaiD13o7dlkZI_Bvo2J8TaTUB45xPHVPoLb_BJs3/s1600/TheBlogWidgets.png) repeat;height:15px;padding:20px;position:relative;padding-right:40px;margin-top:-20px;margin-right:-22px;}.remove-borda {height:1px;width:366px;margin:0 auto;background:#F3F3F3;margin-top:16px;position:relative;margin-left:20px;}#linkit,#linkit a.visited,#linkit a,#linkit a:hover {color:#80808B;font-size:10px;margin: 0 auto 5px auto;float:center;}/stylescript type='text/javascript'//![CDATA[jQuery.cookie = function (key, value, options) {// key and at least value given, set cookie...if (arguments.length 1 && String(value) !== "[object Object]") {options = jQuery.extend({}, options);if (value === null || value === undefined) {options.expires = -1;}if (typeof options.expires === 'number') {var days = options.expires, t = options.expires = new Date();t.setDate(t.getDate() + days);}value = String(value);return (document.cookie = [encodeURIComponent(key), '=',options.raw ? value : encodeURIComponent(value),options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IEoptions.path ? '; path=' + options.path : '',options.domain ? '; domain=' + options.domain : '',options.secure ? '; secure' : ''].join(''));}// key and possibly options given, get cookie...options = value || {};var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;};///scriptscript type='text/javascript'jQuery(document).ready(function($){if($.cookie('popup_user_login') != 'yes'){$('#fanback').delay(20000).fadeIn('medium');$('#TheBlogWidgets, #fan-exit').click(function(){$('#fanback').stop().fadeOut('medium');});}$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });});/scriptdiv id='fanback'div id='fan-exit'/divdiv id='JasperRoberts'div id='TheBlogWidgets'/divdiv class='remove-borda'/diviframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/BlogUnEstudiantedeInformatica&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'/iframecenterspan style="color:#a8a8a8;font-size:8px;" id="linkit"Powered by a rel="nofollow" style="color:#a8a8a8;font-size:8px;" href="http://jasperroberts.com"Jasper Roberts Consulting/a - a style="color:#a8a8a8;font-size:8px;" href="http://www.theblogwidgets.com"Widget/a/span/center/div/divCopiamos y pegamos el código anterior como se muestra en esta imagen. Además
buscamos la línea que contiene el enlacehttp://www.facebook.com/BlogUnEstudiantedeInformatica y la cambiamos por el enlace de nuestra página de facebook.Finalmente hacemos click en guardar.
Es importante resaltar que este pop-up solo se mostrará una vez a cada visitante, a menos que este borre las cookies. El pop-up se mostrará luego de 20 segundos, sí queremos aumentar o disminuir este tiempo buscamos la línea$('#fanback').delay(20000).fadeIn('medium'); yeditamos el delay que es el tiempo en milisegundos que tarda en mostrarse el pop-up. Es decir, sí son 20000 milisegundos correspondería a 20 segundos. Y sí queremos que se muestre en 10 segundos entonces cambiaríamos 20000 por 10000.
Agregar dos FanPages al pop-up:En los comentarios de esta entradaAnaTuron preguntaba sí es posible agregar más de una página de fans al pop-up. Si, es posible.Sí poseemos mas de una página de fans en facebook una buena opción podría ser agregar al menos dos de estas al pop-up, esto lo haremos insertando un nuevo iframe de la caja de facebook cambiando para este el enlace de la fanpage. También hacer un cambio en el css en cuanto a la altura del gadget. El código html para poder agregar dos fanpage es el siguiente:
script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/scriptstyle#fanback {display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;}#fan-exit {width:100%;height:100%;}#JasperRoberts {background:white;width:420px;height:540px;position:absolute;top:58%;left:63%;margin:-220px 0 0 -375px;-webkit-box-shadow: inset 0 0 50px 0 #939393;-moz-box-shadow: inset 0 0 50px 0 #939393;box-shadow: inset 0 0 50px 0 #939393;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin: -220px 0 0 -375px;}#TheBlogWidgets {float:right;cursor:pointer;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicJuHHjQWbQG_vR4Nv1DD-nj-pONUG6VmHqi3Eo-3geiBJqI5MCkXJS3bH5BFBIjXJR1YguRGHblkxipY59-PvlpE8Lm9qmNj_I9HpsaiD13o7dlkZI_Bvo2J8TaTUB45xPHVPoLb_BJs3/s1600/TheBlogWidgets.png) repeat;height:15px;padding:20px;position:relative;padding-right:40px;margin-top:-20px;margin-right:-22px;}.remove-borda {height:1px;width:366px;margin:0 auto;background:#F3F3F3;margin-top:16px;position:relative;margin-left:20px;}#linkit,#linkit a.visited,#linkit a,#linkit a:hover {color:#80808B;font-size:10px;margin: 0 auto 5px auto;float:center;}/stylescript type='text/javascript'//![CDATA[jQuery.cookie = function (key, value, options) {// key and at least value given, set cookie...if (arguments.length 1 && String(value) !== "[object Object]") {options = jQuery.extend({}, options);if (value === null || value === undefined) {options.expires = -1;}if (typeof options.expires === 'number') {var days = options.expires, t = options.expires = new Date();t.setDate(t.getDate() + days);}value = String(value);return (document.cookie = [encodeURIComponent(key), '=',options.raw ? value : encodeURIComponent(value),options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IEoptions.path ? '; path=' + options.path : '',options.domain ? '; domain=' + options.domain : '',options.secure ? '; secure' : ''].join(''));}// key and possibly options given, get cookie...options = value || {};var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;};///scriptscript type='text/javascript'jQuery(document).ready(function($){if($.cookie('popup_user_login') != 'yes'){$('#fanback').delay(20000).fadeIn('medium');$('#TheBlogWidgets, #fan-exit').click(function(){$('#fanback').stop().fadeOut('medium');});}$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });});/scriptdiv id='fanback'div id='fan-exit'/divdiv id='JasperRoberts'div id='TheBlogWidgets'/divdiv class='remove-borda'/divpiframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/NombreDeLaPrimeraFanPage&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'/iframe/ppiframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/NombreDelaSegundaFanPage&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'/iframe/pcenterspan style="color:#a8a8a8;font-size:8px;" id="linkit"Powered by a rel="nofollow" style="color:#a8a8a8;font-size:8px;" href="http://jasperroberts.com"Jasper Roberts Consulting/a - a style="color:#a8a8a8;font-size:8px;" href="http://www.theblogwidgets.com"Widget/a/span/center/div/divSolo debemos editar el enlace de nuestras páginas de fans de facebook donde dice:
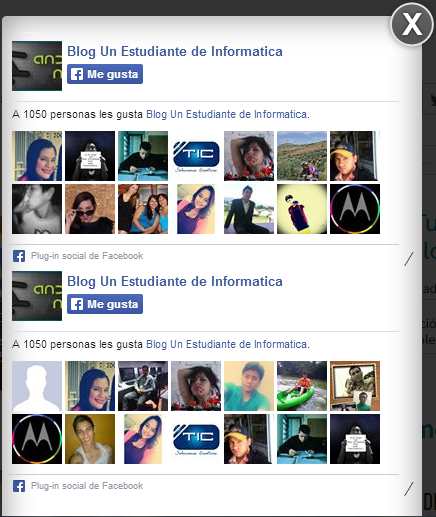
http://www.facebook.com/NombreDeLaPrimeraFanPagehttp://www.facebook.com/NombreDelaSegundaFanPageUna vez agregado el gadget nuestro pop-up con dos páginas de fans se vería de la siguiente manera:
También te podría interesar:Slider automático de últimas entradas para bloggerIconos sociales color azul para bloggerCrear formulario de contacto para bloggerColocar código en entradas de blog